Get your product noticed
When browsing the marketplace, the first thing your customer will see is your product thumbnail. Whether or not they decide to click your product depends on what that thumbnail looks like, so make it count!
You only have a few seconds to grab your customers attention, so we’ve collected a list of handy tips and tricks to help you take your thumbnail game to the next level.
Download our thumbnail template as a starting point for your own designs. Download template
Select your main visual
The main visual you choose for your thumbnail needs to be memorable, eye catchy, and well made. Make sure you present it nice and big on the thumbnail to use up all the available space.
| ❌ Don't: Avoid displaying your image too small. | ✅ Do: Scale your image so it's big and eye-catchy. |
 |  |
Text and logos in small amounts
Adding text and logos to your thumbnail is a wonderful way of creating contrast and interest, but it should be used sparingly. Too much text is hard on the eyes, and you run the risk of overwhelming your customer. Make sure the text you add are simple keywords that quickly lets the customer know what your product is about.
| ❌ Don't: Too much text is overwhelming to the eye. | ✅ Do: Use text and logos sparingly to frame you image. |
 |  |
Keep it on brand
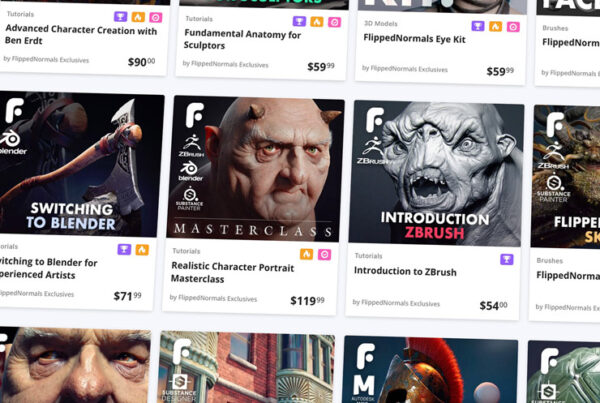
A good thumbnail should not only draw your customers in, it should also be instantly recognisable as your product. We’ve collected some examples of creators who do a fantastic job of branding their thumbnails below.
Speedchar: Uses a blue background to brand their thumbnails. View store

Grafit: Uses bold text elements and repeated thumbnail compositions. View store

FastTrack Tutorials: Uses custom logo and text design. View store

Grade it
The final step on your journey to create fabulous thumbnails is to grade it. The power of post-processing should not be underestimated, and you can make your thumbnail go from good to great with just a few tweaks. We recommend adding a bit of saturation and decent amount of brightness and contrast to make your image pop.
| ❌ Don't: Never use an image without grading it. | ✅ Do: Add brightness, contrast, and saturation. |
 |  |
That’s it! We hope you’ve learned some helpful tips and tricks and feel empowered to apply it to your own thumbnails. If you don't have a store on FlippedNormals yet, you can apply to open one right here.